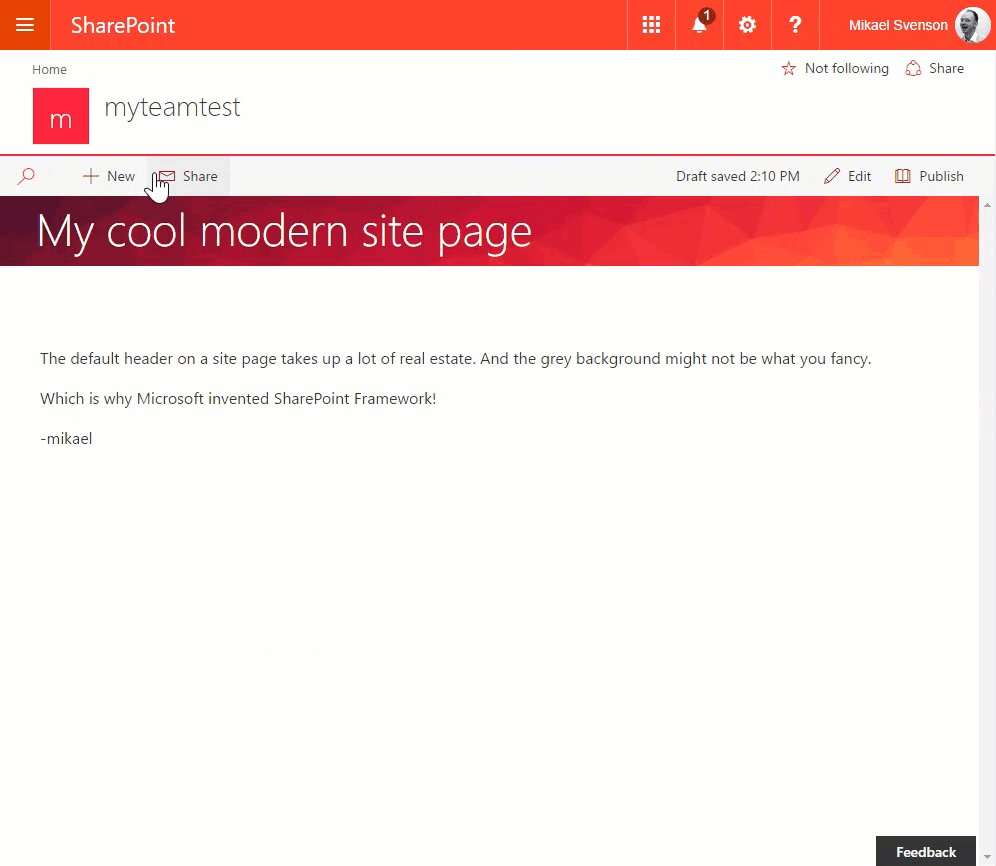
In a current project we are making heavy use of the modern layout for lists, libraries and pages in Team Sites. I’m very much known for scoping things down, but the huuuge header of modern pages just takes up too much valuable screen estate the way it is. As I’m also know for not sticking to my principles, I went out and misused the SharePoint Framework and created a part which does CSS injection on the page to override the default behavior. My hope is that Microsoft gives us some default options regarding the header, so I can kill this code before it spreads.
To be clear – I do not recommend this approach, and rather accept how it is until proper support is added (but where’s the fun in that right?)
The Delve blog allows adding a header photo to posts and the home page of group team sites does not have this huuuge banner – clear evidence that Microsoft know how to implement it if they want to ;)
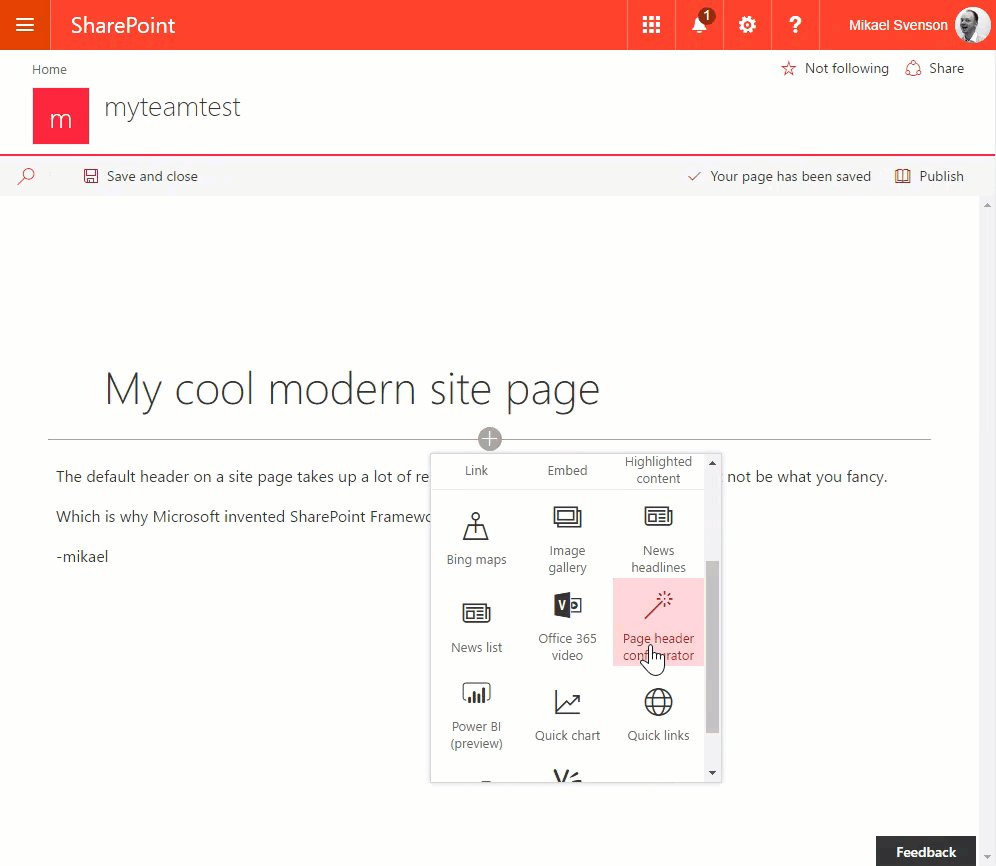
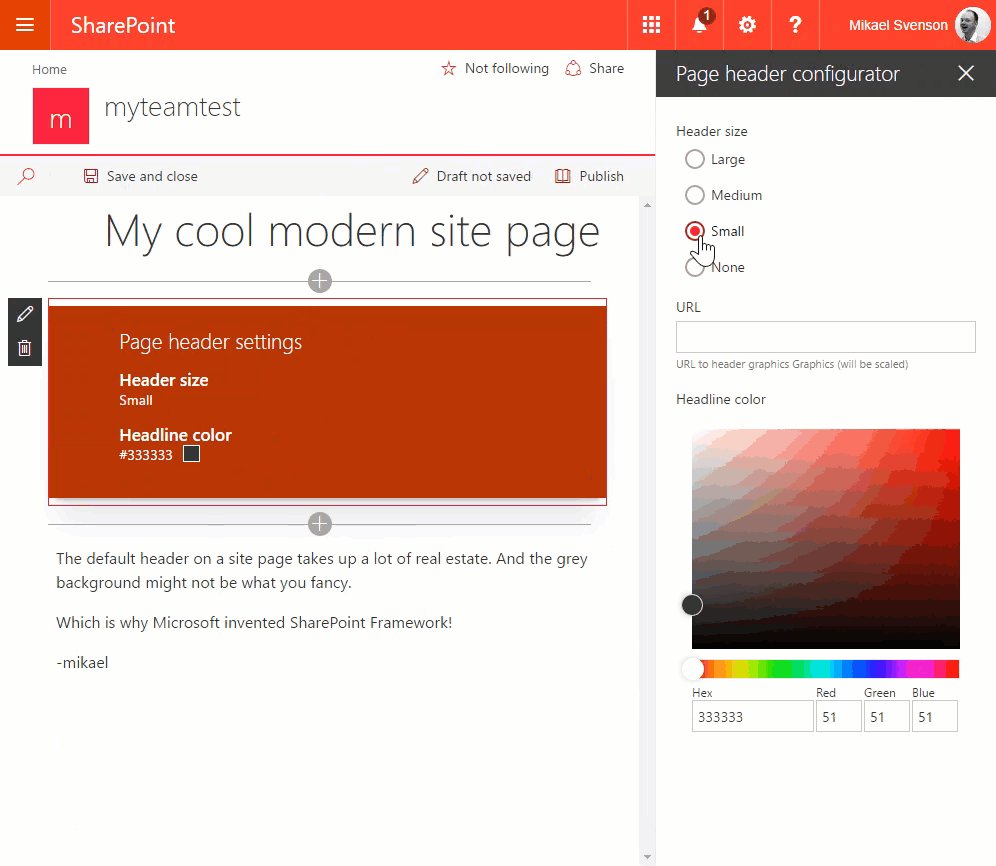
If interested, you can get the code from https://github.com/wobba/spfx4fun/tree/master/react-pageheaderconfigurator. The code also has a nice sample on how to use a color picker as a property pane control.