At the moment we decided to go with using the default result page osssearchresults.aspx per site (site collection), to allow search within the site. Which is all out of the box.
But, we do want some customizations to the search page, which we cannot easily do as osssearchresults.aspx is a layouts page and you cannot edit the web parts. Which brings us to the meat of this post. How do you go about customizing the controls on the osssearchresults.aspx page when you can’t edit it?
Issue 1: Fixing the scope drop-down

By default the search boxes in your team site will have four choices, each pre-set to redirect to a particular search page.
- Everything – {SearchCenterURL}/results.aspx
- People – {SearchCenterURL}/peopleresults.aspx
- Conversations – {SearchCenterURL}/conversationresults.aspx
- This Site – ~site/_layouts/15/osssearchresults.aspx?u={contextUrl}
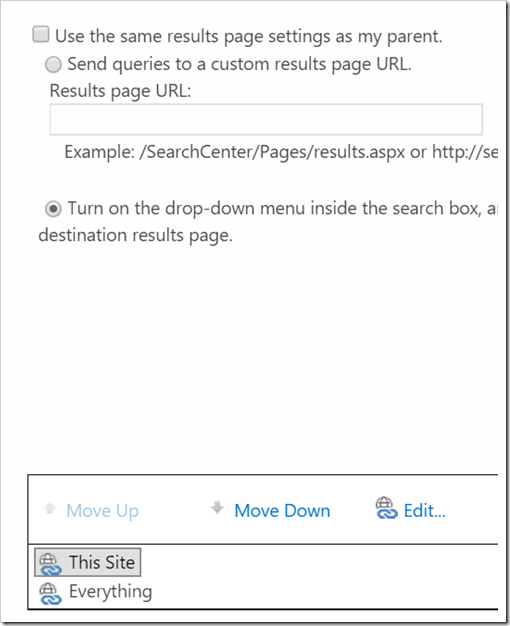
Go to site settings for your site, and click Search Settings below the Search header.

Next uncheck Use the same results page settings as my parent, and add the scope options you want. If you want search within the site, only add the first one, if you want to search in all available content, then add the second one as well.
- This Site - https://path to site/_layouts/15/osssearchresults.aspx?u={contextUrl}
- Everything - https://path to site/_layouts/15/osssearchresults.aspx

The u={contextUrl} part ensures you scope results to this particular site.

Once saved, the drop down of the top search box should be updated, as well as the osssearchresult.aspx page as seen in the image below.

