- Part 1 - Introduction to creating a multi-tenant Office 365 add-in using VS2015
- Part 2 - Creating the initial project and add-in registrations in Azure AD
- Part 3 - What did the wizard leave behind?
- Part 4 - Connecting Office 365 services to the project
- Part 5 - Adding code to send e-mails
- Part 6 - Switching to the Office 365 unified API (preview)
- Part 7 - Publishing the App to Azure
- Part 8 - Troubleshooting and tips
Prerequisites before starting the adventure
- Visual Studio 2015
- An Azure account – I’m using my MSDN account
- An Office 365 tenant to host the application – I’m using a dev tenant tied to my MSDN subscription. If you don’t have MSDN you can sign up for a developer account for $99/year.
- Make sure the O365 tenant is tied to your Azure account so you can handle the app registration later.
- A second Office 365 tenant with e-mail capabilitites to test the multi-tenancy – a trial tenant works just fine.
Create a new ASP.NET Web Application
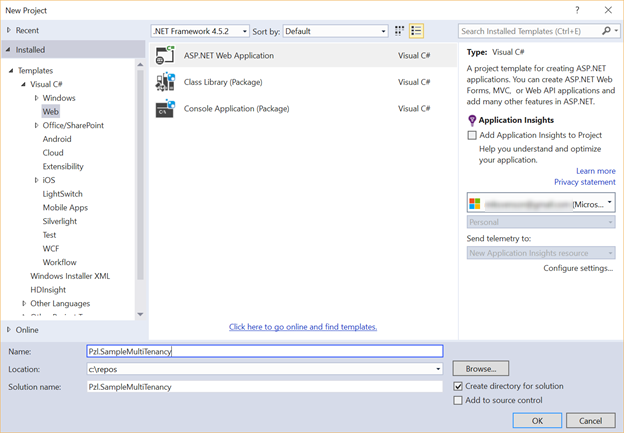
I’ll do an old skool ASP.NET application for this demo, but the patterns should be analog for MVC.Fire up VS2015 and kick off a new ASP.NET Web Application from VS2015. I’ll name mine Pzl.SampleMultiTenancy.

Pick Web Forms as the template type, check Host in the cloud as the app will be hosted in Azure, and click Change Authentication to set how authentication should work for this add-in.

As I’m interested in Office 365 users only I check Work And School Accounts, and choose the Azure AD domain of the tenant where the add-in will be hosted. The drop-down populates according to the account you have logged into using Visual Studio – refer to the prerequisites part.
In the authorization drop-down pick Cloud - Multiple Organizations, as the application should target more than just one tenant making it a multi-tenant application. If you pick Single Organization the app will only work at the tenant where the add-in is registered originally.
![clip_image002[7] clip_image002[7]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0h7_PU16r7o8FfIiSULTMlv0-85fRpKqGUCzAGcqEWMVJTw0TYYeS161CZ4raf8tMp-NidfsVybn1oxdtjIT4ilgNetHdlPA8wS7aeBZBKsjFzxSQgObE8bonNOrWp8vwBuG_i1W34bx-/?imgmax=800)
Important: The most important part of the above wizard screen before hitting the OK button is to make sure the Read directory data checkbox is checked. This ensures that the AdalTokenCache helper class is provisioned and hooked into your code. If you miss this step, then I’ve found no easy way to get it in except manual wire-up – which to me is too much hassle. Did I say I'm a lazy coder?
Once you click OK the web project setup screen should look similar to image below.

Next up is configuring the Azure Web App settings. The values here will be used in Part 7 where the final application is published to Azure.

- Give the web application a unique available name
- Pick the Azure subscription to host the web application
- Pick an existing service plan or create a new one
- Pick an existing resource group or create a new one
- Available from the Azure preview portal (https://portal.azure.com/)
- Pick the Azure region where you want the web application provisioned
- Pick an existing database server, or a create a new one. This will be used as the storage for the AdalTokenCache.
- Make sure the password is at least 8 characters and includes characters from three of the following categories: Uppercase letters, lowercase letters, numbers and special characters. The password must also not contain the username.
Note: If you create your resources and database using the Azure management portal before you start the project, you remove the risk of typing names already in use and having a password fail for you. If something fails you cannot easily recover and might want to start again. Check Part 7 about troubleshooting.
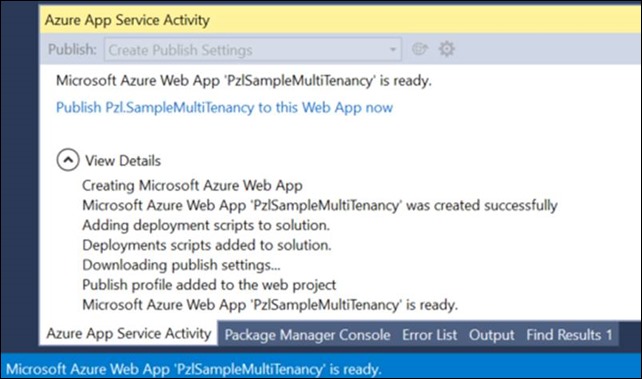
Click OK, and Visual Studio should start setting up all the pieces for you.

Test the application
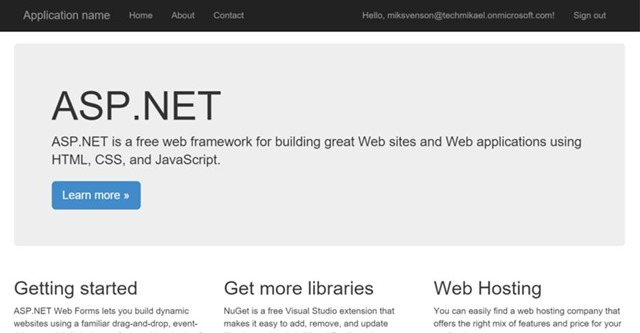
Hit CTRL+F5 or your favorite key combo to start the project, and once logged in you should be redirected to the user consent page. The default wire-up is Read directory data and Sign in as you and read your profile. I will change this later on.
Note: Make sure the page opens either in a browser window where you have logged in with your dev tenant, or that it opens in a private window where you can log in. If you open in some other window with a tenant where you don’t have admin you have a harder time changing the app registration later on. See Part 8 for details.
Once consented you should see the default ASP.NET page with your user principal name in the upper right corner.