PowerApps made general availability November 1st 2016, and provides a great way for line of business specialists to create no-code applications to solve business challenges they see in their department or team. Once you tapped into data sources and created your logic, you might want to spruce up the application with some animations to make it look a little bit slicker. And that’s the basis of this post.
Read more about PowerApps at https://powerapps.microsoft.com
I’ve recently been developing a couple of PowerApps, and in one of them I wanted to resize an image in a fluid manner before displaying an entry form. There are no built-in transition effects on objects, but by using the timer control you can actually achieve quite a lot.
Your other option is to create the animation somewhere else as either a movie file or gif animation, but where’s the fun in that.
Add an image control and timer control
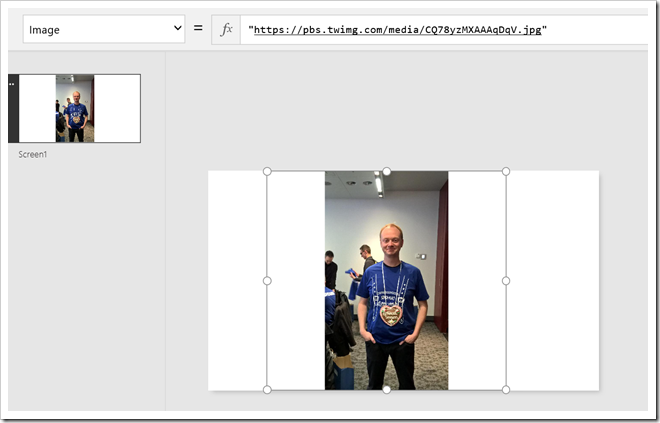
Image controls can show images from either embedded resources, or from a web address. I’ll go with the latter. Add an image control to your screen and set the Image property to some URL.
Resize the image to the start position and add a timer control to the screen and set the Duration property of the control to 2 seconds (2000 milliseconds).
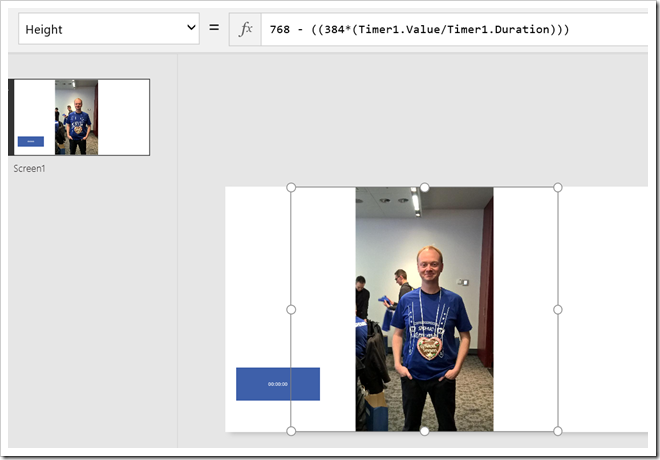
As I want the image to be half the original size, I’m using this formula:
768 - ((384*(Timer1.Value/Timer1.Duration)))
768 is the full height, and 384 is the half of that, so I replace 768 with the formula above, which will over the span of the timer reduce the height of the image down to 384.
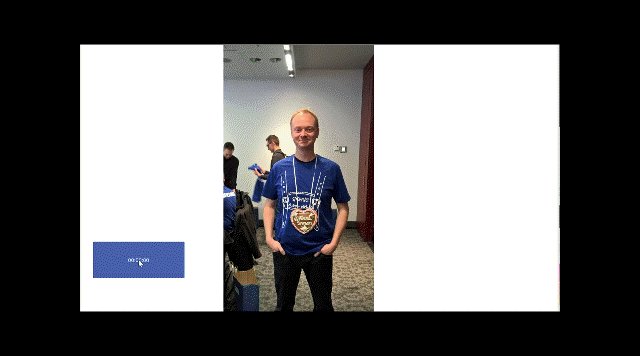
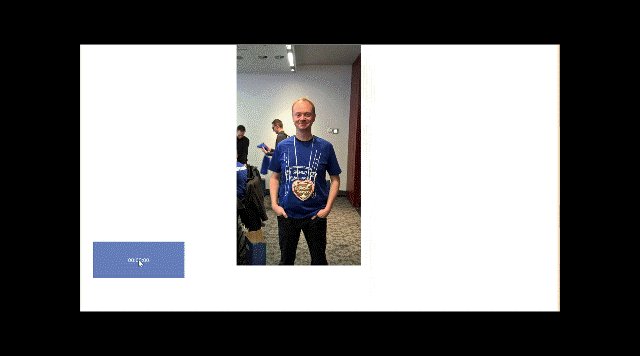
Start a preview of the screen, click the timer control and watch the animation unfold.
You can of course hide the timer and start that by some other action, but it shows the concept and should get you started. If you want a slower or faster animation, just change the timer duration.