Photo by Ash Edmons on Unsplash
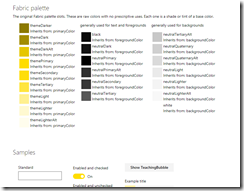
Modern sites are no longer using the old theming engine directly with .sptheme, .spcolor and .spfont files. Instead you can use the Theme Generator tool to get your colors the way you want them, and this is what this post will focus on, how you can automatically set the right colors using PnP. The post has two samples, one using PnP PowerShell and one using a PnP Provisioning template.
Before we start I’m going to create a new tenant theme which will be the basis for automation. You can read the official documentation on site theming on docs.microsoft.com.
Being close to Easter I went with yellow as the primary color.
Using PnP PowerShell I added my theme using the following code:
$themepalette = @{
"themePrimary" = "#ffdd00";
"themeLighterAlt" = "#fffded";
"themeLighter" = "#fff9d1";
"themeLight" = "#fff090";
"themeTertiary" = "#ffe53f";
"themeSecondary" = "#ffde0b";
"themeDarkAlt" = "#e6c700";
"themeDark" = "#a38d00";
"themeDarker" = "#8c7a00";
"neutralLighterAlt" = "#f8f8f8";
"neutralLighter" = "#f4f4f4";
"neutralLight" = "#eaeaea";
"neutralQuaternaryAlt" = "#dadada";
"neutralQuaternary" = "#d0d0d0";
"neutralTertiaryAlt" = "#c8c8c8";
"neutralTertiary" = "#595959";
"neutralSecondary" = "#373737";
"neutralPrimaryAlt" = "#2f2f2f";
"neutralPrimary" = "#000000";
"neutralDark" = "#151515";
"black" = "#0b0b0b";
"white" = "#ffffff";
"primaryBackground" = "#ffffff";
"primaryText" = "#000000";
"bodyBackground" = "#ffffff";
"bodyText" = "#000000";
"disabledBackground" = "#f4f4f4";
"disabledText" = "#c8c8c8";
}
Add-PnPTenantTheme -Identity "Easter Bunny" -Palette $themepalette -IsInverted $false
In the UI of a modern site, my Easter Bunny now shows up in the list of available themes.
But we’re all about automation, so no UI this time around.
PnP PowerShell 1
Connect to your site and execute the following to set your custom theme. Note that this does not work with the out-of-the-box theme names.
Connect-PnPOnline -Url https://tenant-admin.sharepoint.com Set-PnPWebTheme -Theme "Easter Bunny" –WebUrl https://tenant.sharepoint.com/sites/MyModernSite
At the time of writing the WebUrl parameter is not released, but will be included in the next PnP PowerShell release.
PnP PowerShell 2
There are no commandlets or API’s at the writing of this post to directly apply a theme based on the name, so we need to go through site scripts and site designs to wire it all up. First create a site script which reference the Easter Bunny theme.
As we’re about automation, using either a SharePoint App or ADAL app for SharePoint connection we need to connect to the admin site before applying the site design to the site (at the time of writing there is a bug in the release of PnP Posh for this, bit this has been fixed). Once the sitescript/sitedesign is added, you can run the Invoke-PnPSiteDesign command on the sites needing your theme, as long as you record the id of the design.
Connect-PnPOnline -Url https://tenant-admin.sharepoint.com
$site_script = @'
{
"$schema": "schema.json",
"actions": [{
"verb": "applyTheme",
"themeName": "Easter Bunny"
}
],
"bindata": {},
"version": 1
}
'@
$sitescript = Add-PnPSiteScript -Title "Easter Bunny" -Content $site_script
$design = Add-PnPSiteDesign -Title "Easter Bunny" -SiteScriptIds $sitescript.Id -WebTemplate TeamSite
Invoke-PnPSiteDesign -Identity $design -WebUrl https://tenant.sharepoint.com/sites/MyModernSite
And we have a not so pretty Easter site :)
PnP Provisioning Template
At the moment the PnP provisioning schema does not support settings for modern site designs, but don’t worry. When applying the Easter Bunny theme we actually get a .spcolor file generated for us which can be used with the PnP provisioning schema.
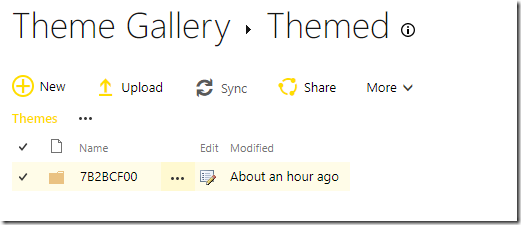
Navigate to https://tenant.sharepoint.com/sites/MyModernSite/_catalogs/theme/Forms/AllItems.aspx and click the Themed folder you will see a folder with a random name.
Enter this folder and copy out the theme.spcolor file and rename to easterbunny.spcolor.
Create a pnp template similar to the template below and you should be good to go.
template.xml
<?xml version="1.0"?>
<pnp:Provisioning
xmlns:pnp="http://schemas.dev.office.com/PnP/2018/01/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=2.12.1702.0, Culture=neutral, PublicKeyToken=3751622786b357c2" />
<pnp:Templates ID="CONTAINER-TEMPLATE-EASTER-BUNNY">
<pnp:ProvisioningTemplate ID="TEMPLATE-INNOVATION-EASTER-BUNNY" Version="1" BaseSiteTemplate="GROUP#0">
<pnp:ComposedLook Name="Easter Bunny" ColorFile="{sitecollection}/_catalogs/Theme/15/easterbunny.spcolor" BackgroundFile="" FontFile="" Version="0" />
<pnp:Files>
<pnp:File Folder="_catalogs/Theme/15" Overwrite="true" Src="easterbunny.spcolor" />
</pnp:Files>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
Remember, if you apply this to a modern site, remember to allow scripting on the site. Using PnP PowerShell you can do this with:
Set-PnPTenantSite -Url https://tenant.sharepoint.com/sites/MyModernSite -NoScriptSite:$false
Now you can apply the template using your favorite method, that be PnP PowerShell or using CSOM.
Summary
Using the new Theme Generator allows you to easily generate new color themes for your modern sites, and making them available to your users. By tapping into how the themes are actually applied generating an .spcolor file you can still use this to apply the colors via PnP provisioning templates until they support modern theming.
By using PowerShell you can apply themes directly via the usage of site scripts and site designs.