Yesterday I was helping another consultant with some search rank issues. We had an hour scheduled and managed to resolve the ranking well enough. But then I got the question, do we have time to add some custom data to the results? Ouch! Something which sounds easy, and is not done in 5 minutes. Turns out after I gave it some thought on an upset stomach due to a bad kebab yesterday, it is actually a 5 min task when you know how.
Read on!
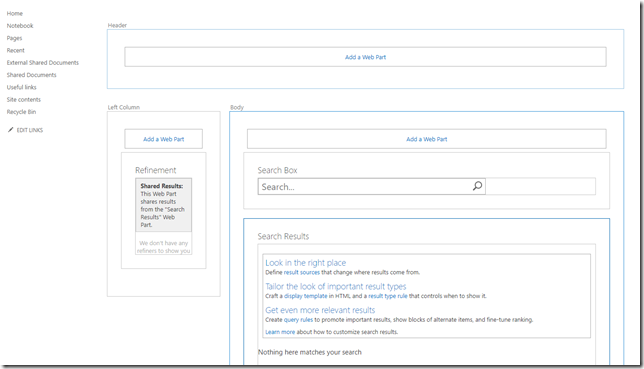
The search page was a typical custom search page created in a team site as a web part page, with three search web parts and a scoped query. Very easy to set up in a few minutes. The results were Office documents and PDF’s scoped to a few specific locations.

There are numerous posts out there on how to add custom managed properties, but that involves duplicating all the default display templates, or creating a mother of all template which renders all file types the way you want. If you try to modify one of the default display templates to add your custom managed property, it just won’t load.
So why this post? Well, I’ll let you know how you indeed can modify the default templates, and still get your custom managed property to render. It might not be the proper or recommended way, but it works and will save non-devs tons of time making minor changes to the search results.
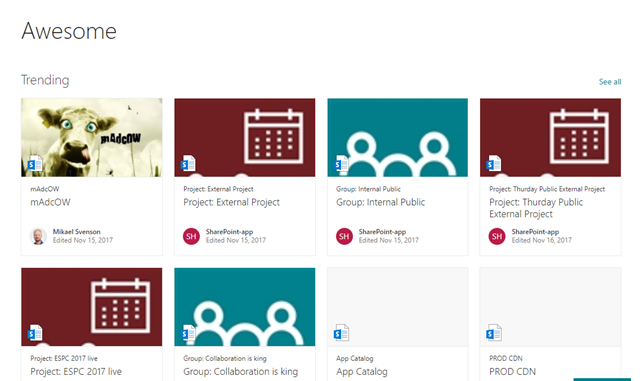
A typical result looks like the image below, and we want to add some piece of metadata at the red arrows.
 Show me how already, will you!
Show me how already, will you!
Start off with downloading a copy of Item_CommonItem_Body.js from /_catalogs/masterpage/display%20templates/search/item_commonitem_body.js in your site collection. This is a shared template used by all the other ones.
Around line 120 (at least on my recent download), add the code to show after the path in green. As my example I’m adding values from a managed property named encoding, which is not one of the default ones available in the results. I do this my adding the highlighted line below:
ms_outHtml.push(' '
,' <div id="', $htmlEncode(id + Srch.U.Ids.preview) ,'" class="ms-srch-item-previewContainer"> '
,' ', previewHtml ,''
,' </div>'
);
}
ms_outHtml.push('Encoding:' + $getItemValue(ctx, "encoding"));
ms_outHtml.push(''
,' '
);
Upload the updated Item_CommonItem_Body.js, overwriting your existing one. Make sure it’s published.
Your results will now show the label, but no value for encoding.

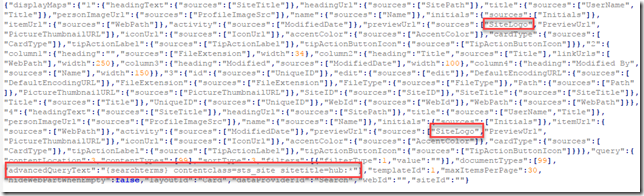
So how do you ensure loading of your custom properties? Basically you modify a web part property called SelectedPropertiesJson on the search result web part. You can download the .webpart file and modify it manually, or you can for example use PnP PowerShell.

The below code ensures loading of two managed properties, encoding and refinablestring100.
Connect-PnPOnline -Url https://tenant.sharepoint.com/sites/searchsite
$webPartName = "Search Results"
$pageUrl = "/sites/test2/SitePages/My Search Page.aspx"
$wpId = (Get-PnPWebPart -ServerRelativePageUrl $pageUrl |? {$_.WebPart.Title -eq $webPartName}).Id
$myProps = @("encoding","refinablestring100")
$json = ConvertTo-Json $myProps -Compress
Set-PnPWebPartProperty -ServerRelativePageUrl $pageUrl -Identity wpId -Key "SelectedPropertiesJson" -Value $json
If you refresh the search result page, it’s now also displaying your custom properties!