The good thing is that the CSWP display templates are installed even though you don’t have the CSWP available. Here are the steps you need to perform to use the “Two Lines” CSWP display template with the Search Result Web Part.
- Navigate to site settings
- Under “Web Designer Galleries” go to “Master Pages”
- Go to the “Display Templates” folder
- Go to the “Content Web Parts” and you should see this listing
- Edit properties on “Control_List.js”
- Check “Search Results”
- Click “Save”
- Apply the same property change to “Item_TwoLines.js”
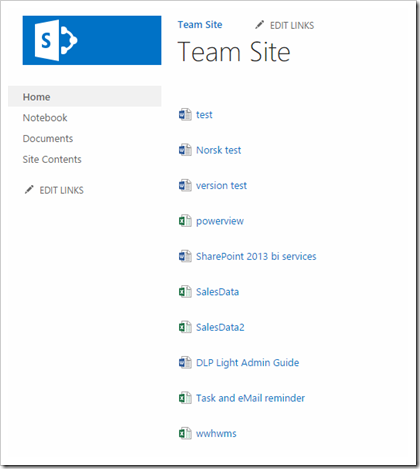
Navigate to the page where you want the listing. In this sample I’m using the home page of a team site.
- Edit the page
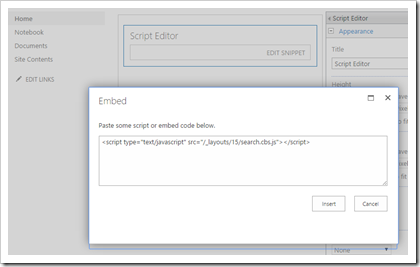
- Insert a “Script Editor” web part on the page
- Add a reference to search.cbs.js by adding <script type="text/javascript" src="/_layouts/15/search.cbs.js"></script> If you skip this part the display template will get an error with a missing reference to a javascript function.
- Insert a “Search Result” web part below the “Script Editor” web part
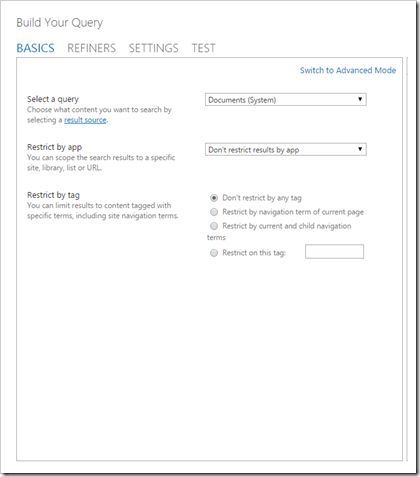
- Edit the web part properties of the “Search Result” web part and click “Change query”
- Click “Switch to Quick Mode” (for this demo) and you should see this settings page
- Click “Ok”
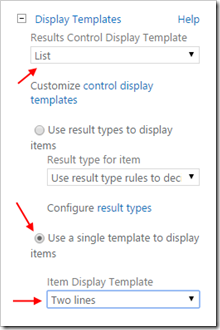
- Expand the “Display Templates” section on the web part properties and pick the control and display template previously enabled
- Click “Ok” and save the page changes and you should see something similar to this