Paul posted about this in Facebook, and cheeky me replied:

Note the (not really) at the end there, so I blame Paul entirely for making me write this post, which I think introduce an even more clever way of doing this – doable for any power user out there :D
I’ll skip all the fancy parts which Paul has to get nice random file names etc, so head over to his post for that piece of the pie.
A small note to Paul, and every one else – this will not work for the Windows desktop version of PowerApps – as it stores the captured image different compared to other devices. Instead of using the data uri notation with the full image base64 encoded, it only has a blob reference.
I’ve tested it with great success on:
- Web
- Windows Phone – Win10
- iPad – iOS 10.3.1
First off, create a new PowerApp and add a camera control to the canvas. For the OnSelect command for the camera add the following command:
ClearCollect(PictureColl,Camera1.Photo)
When you click the image box it will grab the photo, and store it in a collection named PicureColl. As I’m using ClearCollect, the collection will always be cleared first, having one image only in the collection.

Next, I added a button which will send the image to SharePoint via Microsoft Flow. So let’s head over to Flow and see what the Flow looks like?
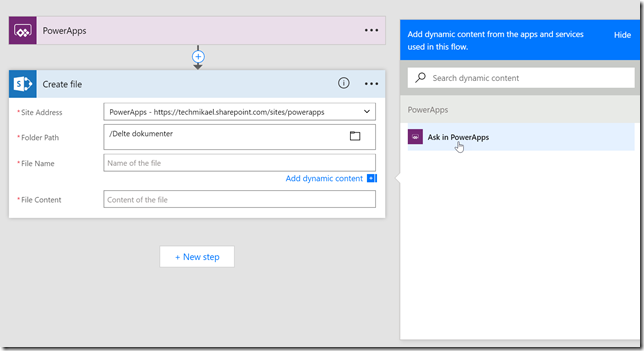
First add a collect from PowerApps actions. Then add a Create file in SharePoint action. For the file name and content, click “Ask in PowerApps”. This will generate two input variables, which we will use to pass in information from the PowerApp to the Flow.

Next, add a Compose step between the PowerApps action and the create file in SharePoint action. This is where we will strip away the base64 header, and convert the data to binary. You can type formulas directly into the SharePoint step as well, but I find it easier to manage this way.
The formula in the compose step is:
"@dataUriToBinary(triggerBody()['Createfile_FileContent'])"
NOTE: It’s important to add the quotes "" before and after the expression, even though they don’t show on edit.
Next change the File Content box to retrieve the Output from the compose step instead of the collect from PowerApps as seen below.

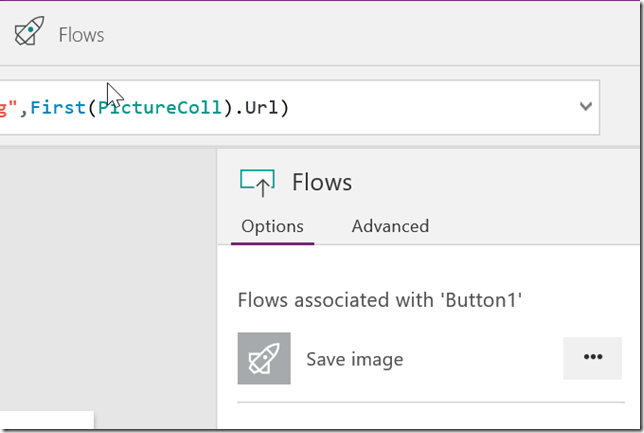
And that’s it for the Flow, and head back to the PowerApp. Using PowerApps studio add a Flow to your app.

For the OnSelect command for the button add the following:
Saveimage.Run("test.jpg",First(PictureColl).Url)
Saveimage is the name of the Flow, which takes two parameters. The first being the filename, the second being the base64 encoded image from the Url parameter of the image. (All this is in Paul's great post.)
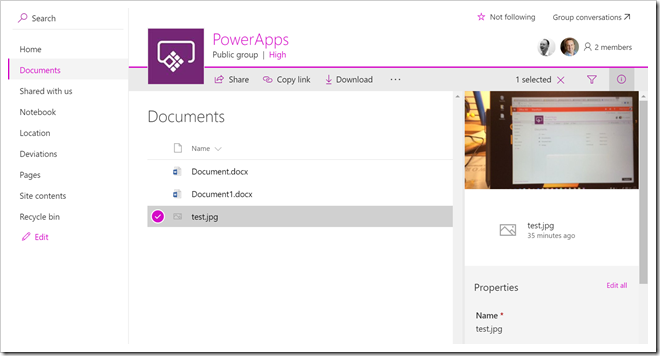
Fire up the app, click once on the image, and once on the button, and you should see a nice picture stored in your SharePoint library.

You can very well combine the OnSelect statements into either the image or button control if you want, but that’s all in how you want to have your UI. Having two controls made the demo simpler :)
