I’m doing minor work on a SharePoint 2013 installation every now and then and got a request to render the Related Items column introduced in SharePoint 2013 as an actual link instead of showing the text 1 related items.
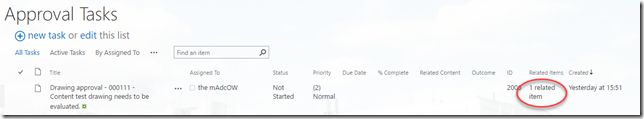
The customer is running a workflow for approval and the task list looks like this by default.

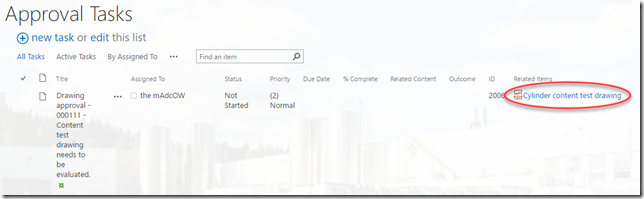
If you go to the view form of the item you get a link to the related items, but having this in the list view would be preferable.The end result after applying custom rendering of the field looks like the image below. Why Microsoft decided not to render out the link by default is a mystery, but could be developer design ;)

An answer at SharePoint Stack Exchange had the answer, but did not complete the puzzle 100%.
Note: DO NOT do as the link in that answer points to, which is basically replacing the oob .js file for related items rendering. If you want to discuss why this is a bad idea, hit me up on twitter or fb.
The idea is to use JSLink to override rendering of the field. The caveat is that you need to add the JSLink property to each view in the list, but for my case that's ok.

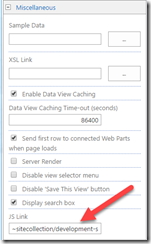
I created a .js file with the content below stored in SiteAssets on my site, and added the URL to the file as JSLink property of the list view webpart (~sitecollection/development-site/SiteAssets/override_related_render.js)
It would be nice to load the file generic via a custom action, but outside of the JSLink property, it’s hard to inject the override in the right place in the life cycle as the web part is loaded synchronous, and not asynchronous in the default views.
override_related_render.js
// Author: Mikael Svenson - @mikaelsvenson
// techmikael.com
(function () {
SPClientTemplates.TemplateManager.RegisterTemplateOverrides({
Templates: {
Fields: {
'RelatedItems': {
View: function (ctx) {
return new SP.UI.RelatedItems.RelatedItemsFormRenderer(ctx.CurrentItem.ID, ctx.listName, false).ShowOnePage(false);
}
}
}
}
});
})();
